WordPressでブログを書き始めてちょっとたちますが、いろんなブログサイトを拝見してるうちにカスタム欲がふつふつと湧いてきます。
「あ、このブログのこれいいな。プラグインかな?」とか気になる気になる…。
そのなかのひとつが記事下に表示される「この記事を書いた人」って欄です。こういうヤツ。
別の事案を調べていて訪れたブロガーさんのページだったんですが、このプラグインについては言及した記事がなく…調べてみると「Fancier Author Box」ってのがヒットしました。
「Fancier Author Box」で “この記事を書いた人” を実装する
実装するといってもプラグインを追加、有効にすればスルッと表示されます。
こちらの記事を参考にさせていただきました。
参考:Fancier Author Boxプラグインで投稿者を表示させる(たろろぐ)
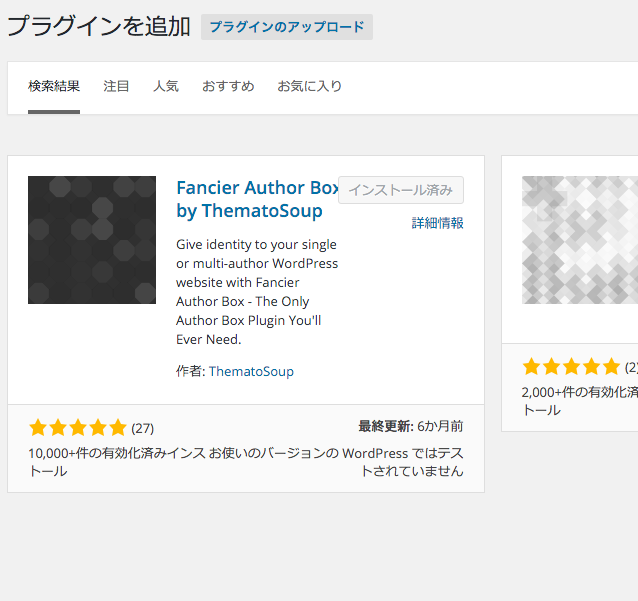
1、まずプラグインの新規追加から「Fancier Author Box」で検索してインストールします。
プラグインを有効にすれば記事下に自動的に表示されるようになります。

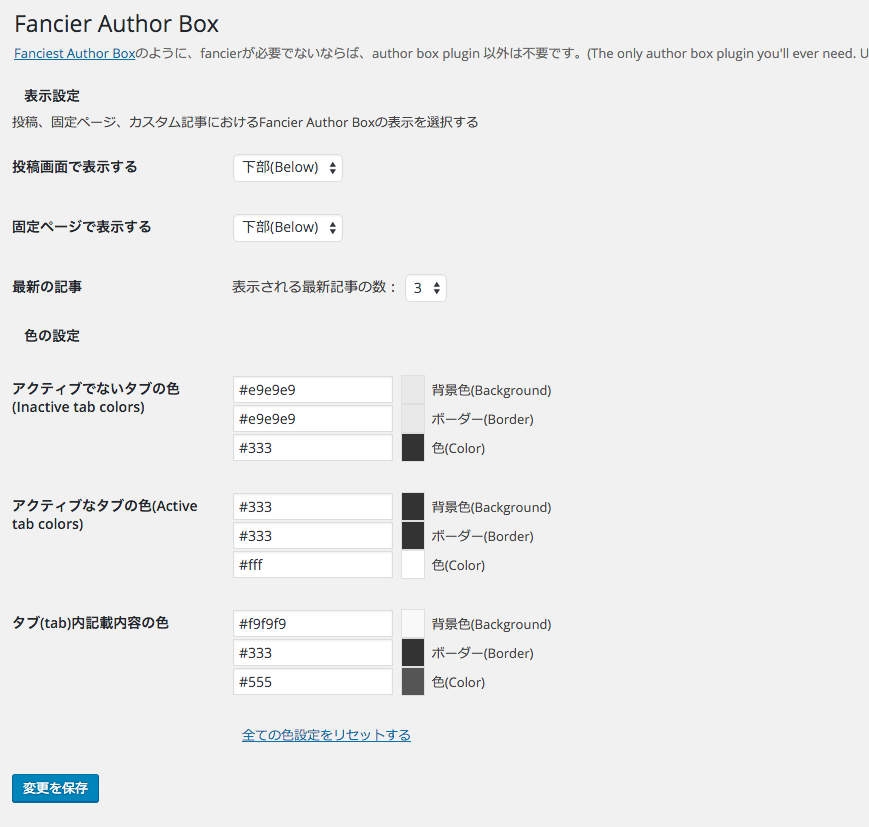
2、次に細かい設定をします。設定からFancier Author Boxを選択すると設定画面が表示されます。
「この記事を書いた人」欄の枠線の指定などを行えます。
ブログのテーマカラーに併せて変更したりするといいかもしれませんね。
このブログは黄色×黒×白をメインカラーにしているので、デフォルトのまま白×黒でよさそうです。
またデフォルトでは記事下に表示されますが位置を変更することも出来ます。

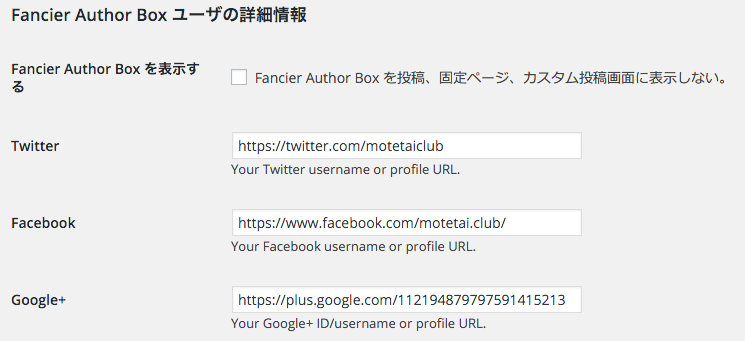
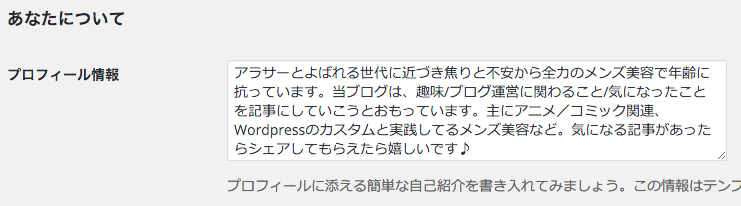
3、つぎにユーザーからあなたのプロフィールを選択し投稿者欄に表示される内容を入力します。
あなたについて がプロフィール文章として、Fancier Author Box ユーザの詳細情報 が個人SNSへのボタンリンクとして表示されます。

あれ?プロフィール画像が表示されない?
ここまで来て「あれれプロフィール画像はどやって表示させるんだ?」と困惑。
Simple Local Avatarsというプラグインを追加することで投稿者画像を設定できます。
同じくプラグインを新規追加し、有効にします。
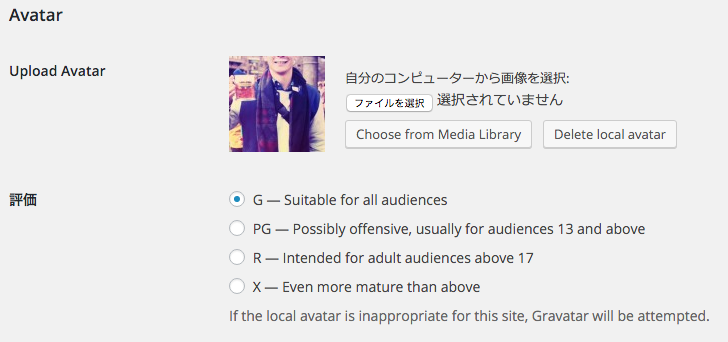
次いで、ユーザーから あなたのプロフィール にアバターの画像設定欄があるのでそこから画像を設定します。

プロフィールを更新、すれば表示されるはずですが…あれれ表示されない(汗
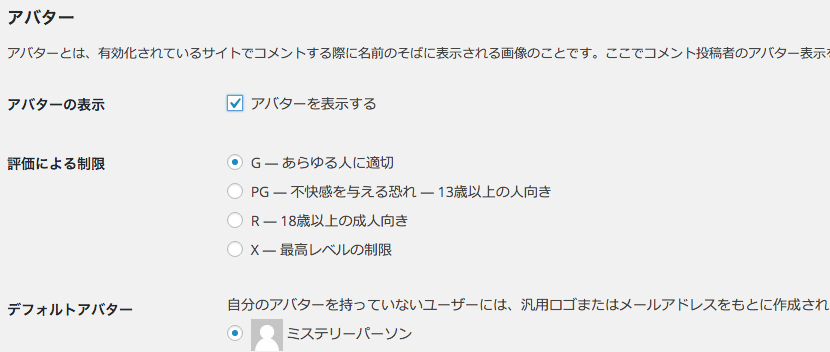
一瞬焦ってしまいましたが、このブログアバターの表示設定をオフにしていました。
設定のディスカッションから「アバターを表示する」にチェックをいれます。

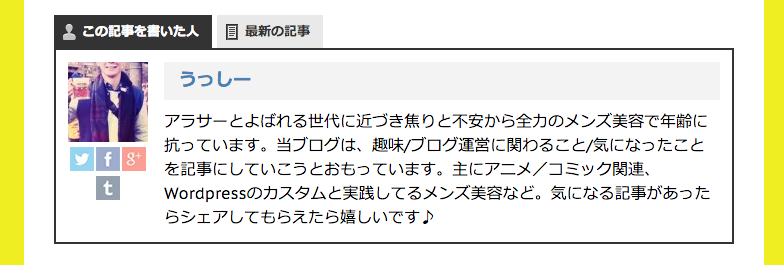
すると、無事画像も表示されました!
個人的にブログを書いてる人のパーソナリティが少しでもわかると記事を読んでいて親近感がわいたり、面白い記事はシェアしよう、ってなったりするんですよね。
なのでブログ書かれてる方はこのプラグインにかぎらず、なにかしら投稿者プロフィールを掲載するスペースがあると良いかもしれませんね。
このプラグインは2016年12月現在、当ブログでは使用していません。