先日からWordPressテーマ『AFFINGER4 pro』をブログに導入してみている次第です。
おおまかなデザインは以前のものから変えたくなかったので、テーマを導入しデザインを前のものに合わせることにしました。ベーシックなところは同じ製作者からリリースされているSTINGER(ボクはSTINGER PLUSを使ってました)とほぼ同じなのでカスタマイズもだいたい同じように行えるので、手順のおさらいがてら、このブログで使用しているカスタマイズを備忘録にしておこうと思います。
今回は「 おすすめ記事一覧 」について。
おすすめ記事一覧 とは
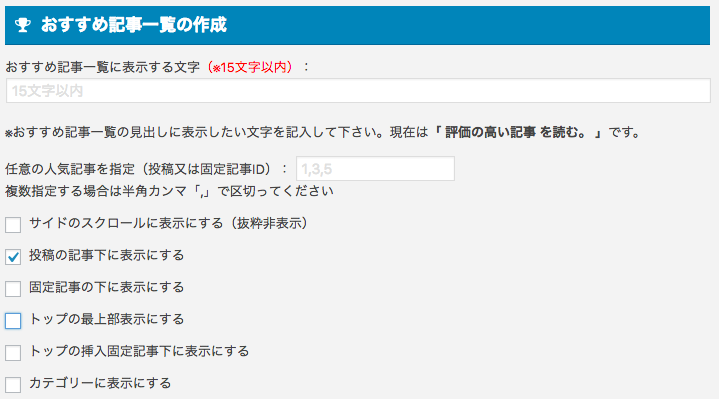
AFFINGERやSTINGERのテーマに標準搭載されている機能のひとつに「おすすめ記事一覧」ていうのがあります。
任意に指定した記事をいくつか羅列してその記事へ誘導することができるツールです。いわゆる「人気記事ランキング」とはちょっと違っていて、「自分で指定した記事」を選べるのがポイント。これがけっこう使い勝手が良い。
※画像は AFFINGER 公式サンプルサイトより
「AFFINGER管理」からいくつか表示場所を指定できるようにはなっていますが、記事ページでは標準だと記事のうしろ(ページの下の方)での表示しか選択できません。
ボクはこれを人気記事への誘導に使いたかったので、できるだけ目立つ部分、ファーストビュー(ページを開いた段階で表示される範囲)以内にこれをもってきてアピールしたかったので、表示位置をカスタマイズしてみることにしました。
表示位置をカスタマイズする
子テーマを準備
まずは子テーマの準備。
AFFINGER4では子テーマファイルが標準で同梱されていますので、themeフォルダにこれをアップし、WordPressメニューの「外観」→「テーマ」からこの子テーマを有効にしておきます。
編集ファイルをコピペ
つぎに親テーマから編集したい部分のphpをコピペしてきます。親テーマのフォルダからもってきてもいいし、FTPで複製&移動してもいいです。
ここでは投稿記事ページでの表示をいじりたいので「single.php」「single-type1.php」をコピペします。
※STINGERシリーズでは投稿記事ページは「single.php」をいじればよかったのですが、AFFINGER4では「single.php」を呼び出し、そこから「single-type1.php」などを呼び出す仕様になっているため上記2つのファイルが必要になります。
ファイルを編集
小テーマに上記ファイルを置いたら、編集します。外部エディターを使ってもいいですし、「外観」→「テーマの編集」から編集してもOK。
single.php
まずはsingle.phpから。
条件分岐で「single-type1.php」か「single-type2.php」かを読み込む旨が記述されています。
<?php
if ((trim($GLOBALS['stdata74']) !== '') && ( in_category($GLOBALS['stdata74']) )) {
include(TEMPLATEPATH . '/single-type2.php');
} else {
include(TEMPLATEPATH . '/single-type1.php');
}
5行目の「include(TEMPLATEPATH . ‘/single-type1.php’);」の部分で「single-type1.php」を読み込んでいます。
直前の「TEMPLATEPATH」は親テーマのフォルダ位置を指定するコードなのですが、前項で子テーマにコピペしてきたはずですので、ここは子テーマのフォルダ位置を指定しなければエラーになります。「TEMPLATEPATH」を「STYLESHEETPATH」(子テーマのフォルダ位置を指定するコード)に変更します。
<?php
if ((trim($GLOBALS['stdata74']) !== '') && ( in_category($GLOBALS['stdata74']) )) {
include(STYLESHEETPATH . '/single-type2.php');
} else {
include(STYLESHEETPATH . '/single-type1.php');
}
single-type1.php
つぎにsingle-type1.phpを編集します。デフォルトだと107行目に以下のコードがあります。
<?php get_template_part( 'popular-thumbnail' ); //任意のエントリ ?>
親ファイル内の「popular-thumbnail.php」を呼び出しています。この1行を任意の場所に移動するだけです。
ボクの場合は、89行目・記事の本分が挿し込まれる直前にこの1行を移動しました
<div class="mainbox"> <div id="nocopy" <?php st_text_copyck(); ?>><!-- コピー禁止エリアここから --> <div class="entry-content"> <?php get_template_part( 'popular-thumbnail' ); //任意のエントリ ?> <?php the_content(); //本文 ?> </div> </div><!-- コピー禁止エリアここまで -->
CSSで微調整
ここまでで「おすすめ記事一覧」自体は任意の場所に表示されるようになっています。
ただスマホ等で回覧した場合、「おすすめ記事一覧」が占める範囲が大きすぎてファーストビューが独占状態になってしまっています。これはさすがにちょっとやりすぎ、かなと。
もうすこし控えめにアピールできないものか…ということで「おすすめ記事一覧」の要素をCSSで少し小さめに表示させます。
sytle.css
子テーマフォルダ内のstyle.cssに加筆します。
スマホの機種によって画面サイズがまちまちなので画面サイズ300〜700pxぐらいを想定して、要素のstyleをいじります。下記を丸々コピペでもいいですし、自サイトのデザインに合わせてイジってもOK。
@media screen and (min-width:300px) and (max-width:700px){
/* 記事上 おすすめ記事一覧 スマホ用成形 */
dt.poprank,dt.poprank img{width: 50px;}
dd.poprank2{padding-left:60px;}
dl.poprank3,dl.poprank3:last-child {-webkit-margin-before: 0.5em;-webkit-margin-after: 0.5em;margin-bottom: 5px;padding-bottom: 5px;}
.kanren.pop-box dd h5 {font-size: 14px;}
.pop-box {padding: 0px 20px 10px;margin-bottom: 0px;}
}
}
popular-thumbnail-on.php
CSSをいじっただけでも範囲が大きい…原因は「おすすめ記事一覧」で表示されている記事の「抜粋文」。これゴッソリ削ってしまって、アイキャッチとタイトルだけでよいかも。。。親テーマから「popular-thumbnail-on.php」を子テーマに複製し編集します。
25〜46行目の下記の部分を書き換えます。
<dl class="clearfix">
<dt class="poprank"><a href="<?php the_permalink() ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<?php if( trim($GLOBALS['stdata97']) !== '' ){ ?>
<img src="<?php echo esc_url( ($GLOBALS['stdata97']) ); ?>" alt="no image" title="no image" width="100" height="100" />
<?php }else{ ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php } ?>
<?php endif; ?>
</a><span class="poprank-no"><?php echo "$poprank_no";?></span></dt>
<dd>
<h5><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h5>
<div class="smanone2">
<?php the_excerpt(); //抜粋文 ?>
</div>
</dd>
</dl>
上記を下記に書き換え
<dl class="clearfix poprank3">
<dt class="poprank"><a href="<?php the_permalink() ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<?php if( trim($GLOBALS['stdata97']) !== '' ){ ?>
<img src="<?php echo esc_url( ($GLOBALS['stdata97']) ); ?>" alt="no image" title="no image" width="100" height="100" />
<?php }else{ ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php } ?>
<?php endif; ?>
</a><span class="poprank-no"><?php echo "$poprank_no";?></span></dt>
<dd class="poprank2">
<h5><a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a></h5>
<div class="smanone2">
<?php if(!wp_is_mobile()): the_excerpt(); endif; //抜粋文 ?>
</div>
</dd>
</dl>
これでモバイル端末で表示した場合は抜粋文がカットされ、スッキリとファーストビュー内におさまります。無論、おすすめ記事に設定する記事数が多ければ多いほど範囲はもれてしまいますので、まあ3記事程度がちょうどよいかな〜というのが個人的感想。
完成版がコチラ。
ちなみに上記では抜粋文カットの部分にWordPress標準搭載の「wp_is_mobile」関数を使用しています。これだと厳密にはスマホだけでなくタブレット端末でも抜粋文がカットされます。
しかしタブレット端末の画面サイズなら抜粋文をカットしなくてもOKな場合が多い気もしたので、こだわるなら「is_mobile」関数をfunctions.phpに加筆するなどして、細かく条件分岐しても良いかもしれません。
[myphp1 file=”series_affinger”]