ブログの広告表示、ボクは今のところGoogleのアドセンス広告を利用していますが表示位置ってどこが最適なのか悩みますね。
設置しては確認し、効果の高いところを探しだすのがいいかなー、といろいろ試しています。
いま使っているテーマ「STINGER」は標準でアドセンスの設置スペースが用意されていますが場所が固定なので、任意の位置に表示させるには少々カスタムが必要です。
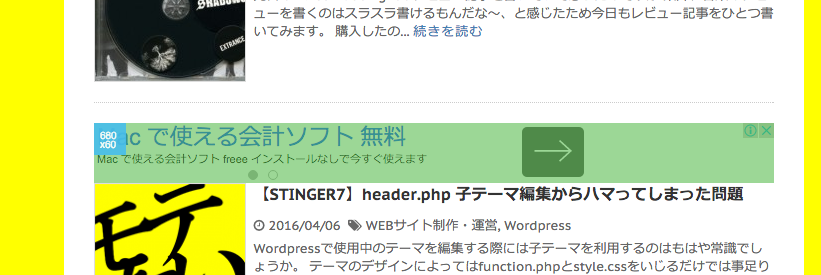
ほかのサイトで見ていいな、と思ったのは記事一覧で 記事と記事の間 に表示される広告です。
これを実装してみようと思います。
記事一覧の 記事と記事の間 にアドセンスを挿入
編集するのは itiran-thumbnail-on.php というファイル。
まずはこのファイルを小テーマにコピペしてから編集します。
※今回はSTINGER7だという前提で書いていますが、STINGERのバージョンによっては編集箇所がhome.phpだったりするみたいです
まず2行目のこの部分をこのように書き換えます
<php if ( have_posts() ) : while ( have_posts() ) : the_post(); >
↓
<php if (have_posts()) :$ransuu = rand(2, 3); while (have_posts()) : the_post(); $loop_count++; >
つぎに同じく itiran-thumbnail-on.php の下記部分の直前に以下のコードを挿入します
<php endwhile; else: > 記事がありません <php endif; >
↓
<php if ( $loop_count == $ransuu ) : > //広告表示コード <php endif; > <php endwhile; else: > 記事がありません <php endif; >
//広告表示コード のところにアドセンスタグをコピペします。
モバイル端末用に条件分岐してもいいのかもだけど、レスポンシブサイズのコード載せとけば事足りる、かも?
記事一覧を表示する際のループ処理の中で
$ransuu = rand(2, 3); の部分で挿入位置をランダムに決定しています。
上記の設定だと一覧2個目か3個目の記事の次に広告を挿入します。
この数値をイジれば表示位置を調整できます。
CSSで見栄えをよく整形
ここまでで広告は挿入されるようになっていますが、
位置が記事と近すぎて見栄えがあまりよくありませんし、ユーザビリティーも良くなさそう。
STINGERの記事一覧の記事ひとつひとつは上下に仕切り線でで囲われているので、このデザインと同じように「ひとつの記事スペース」に見えるように整形します。
itiran-thumbnail-on.php に貼り付けた広告コードを、記事を囲っているのと同じクラスのdlタグで囲います
<php if ( $loop_count == $ransuu ) : > <dl class="clearfix kanren-custom"> //広告表示コード </dl> <php endif; > <php endwhile; else: > 記事がありません <php endif; >
これでキレイに表示されますね。
記事スペースと同じ高さに固定したら「ひとつの記事」っぽく表示できるかな?とか邪推してみたんですが、アドセンスをカスタムサイズ指定するとその分表示される広告が限定的になってしまうことも危惧されたので今回はやりませんでした。
広告コードの部分をアドセンス以外の広告コードや任意のオブジェクトに置き換えても利用できますねコレ。
しばらくこの位置で表示して、効果測定してみるとしましょ。