ちょくちょくGoogle searchからAMPエラーが届く。AMPの設定はプラグイン入れたっきりで頻繁にいじってるわけじゃないから今になってエラーがでるのが少しばかり…?って感じだ。
今回はCSSスタイルシート関連「 無効なCSSスタイルシート 」のエラーが出たので対処の覚書き。
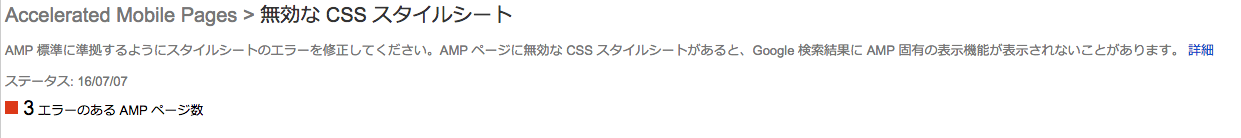
無効なCSSスタイルシート
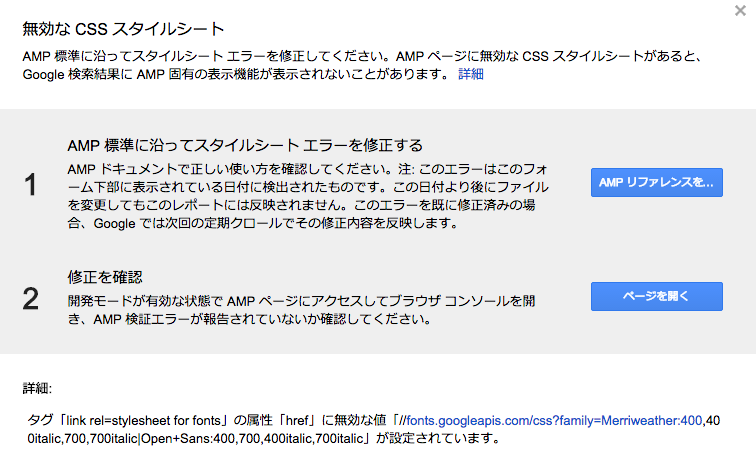
Google searchからAMPページのエラー通知メールが届いくので詳細を確認してみた。
AMPページ内に読み込んだCSSに問題があるのかな?って思ったけど、原因はGoogleフォントだった模様。linkタグでhrefで外部スタイルを読み込んでいるんだけど、どうやらソコがエラーの原因らしい。SSL対策で//から記述したからなのか?
ん〜googleのAPIからよみこんでるのにエラー扱いなの?って感じだがコレ前からエラー要素だったんだろうか?仕様変更で急にNGになったんじゃなくて?ググっても全然言及してる人いなくて確認のしようがなかったけど。。
Facebook Instant Articles & Google AMP Pages by PageFrog に修正をいれる
で、なんでこのタグが入ってるのか?
ボク自分でこのCSS読み込んだ記憶が無い。何某かのテーマファイルかプラグインかが自動で読み込んでるんだろうと踏んだので調べてみる。
タグ自体はheadの先頭、amp_post_template_headに読み込まれてるらしい。これAMPページwp_headみたいなもんなのかな?で、そのamp_post_template_head先頭で読み込まれてるらしいんだけどプラグイン「AMP」ではこのCSSを読み込んでいる記述がない。。
※ちなみにこの「AMP」プラグインは手軽にAMPページ実装のために導入
ほかにAMPページに干渉しそうなプラグインいれてたっけなぁ… …あった!
「Facebook Instant Articles & Google AMP Pages by PageFrog」だ。これはAMPページ用のアナリティクスやアドセンスを設置するために入れた補助プラグイン。
このプラグインのテンプレートファイルが当該CSSを読み込んでいた。
WordPressのpluginsディレクトリに移動し、pagefrog/admin/partials/pagefrog-amp-template-single.phpを開く。
この冒頭に記述のある下記部分を削除、もしくはコメントアウト。
<link href="https://fonts.googleapis.com/css?family=Merriweather:400,400italic,700,700italic|Open+Sans:400,700,400italic,700italic" rel="stylesheet" type="text/css">
これで一応解決。
ほんとはプラグインディレクトリ内のコアファイルいじるべきじゃないんだろうし、更新来たら上書きされちゃうんだけど。ひとまず応急処置。
このエラー判定が永続的な仕様ならそのうちプラグイン側でも対処した更新がくるだろうし。
追記
同じプラグインを入れていた別サイトではこのエラーがでなかったため不思議におもって確認した所、そちらのサイトではhrefで読み込むファイル名が「https://〜」から記述してあった。
もしかしてこの記述の仕方が問題なのかもしれない。
「//〜」から記述すればhttpとhttpsの自動判別が有用だけどAMPページ内ではコレはNGなのかな?
なので、上記対処のように全文削除してしまわずに、読み込みのパスをhttps://〜から記述してあげれば問題ないのかもしれない。確認中。
[myphp1 file=”series_amp”]