6月2日にGoogleが新たにWEBサイトの パフォーマンス判定ツール 「Test how mobile-friendly your site is」を公開しました。
自身のサイトのURLを入力するだけで「モバイルでの使いやすさ」「モバイルでの表示速度」「デスクトップPCでの表示速度」を100点満点方式で測定してくれます。
さっそくこのブログもテストしてみました。
パフォーマンス判定ツール を試してみる
さっそくこのブログも試してみました。
テストページにアクセスして、確認したいURLを入力し「TEST NOW」ボタンをクリック。これだけです。
URLはこちら → https://testmysite.thinkwithgoogle.com/
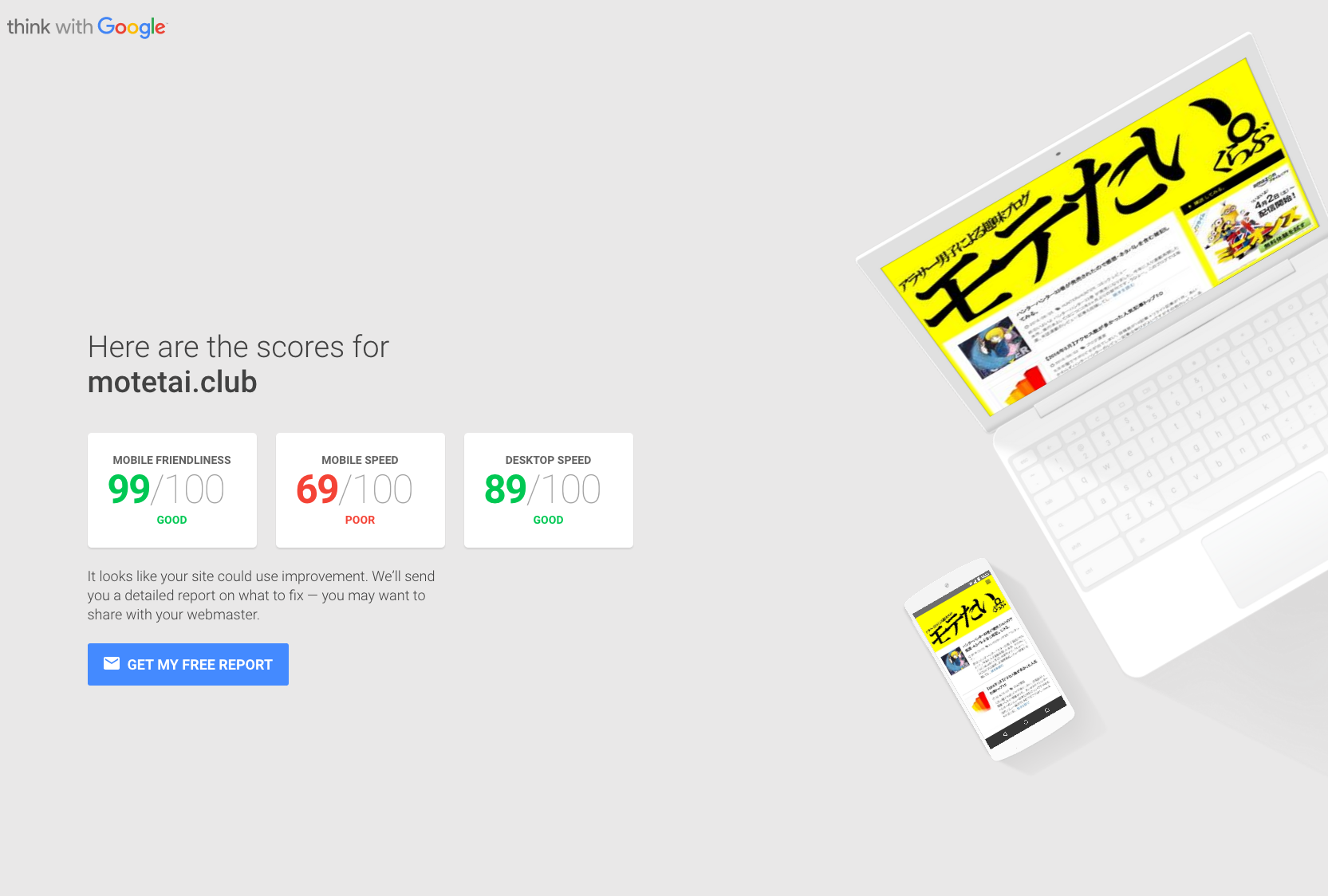
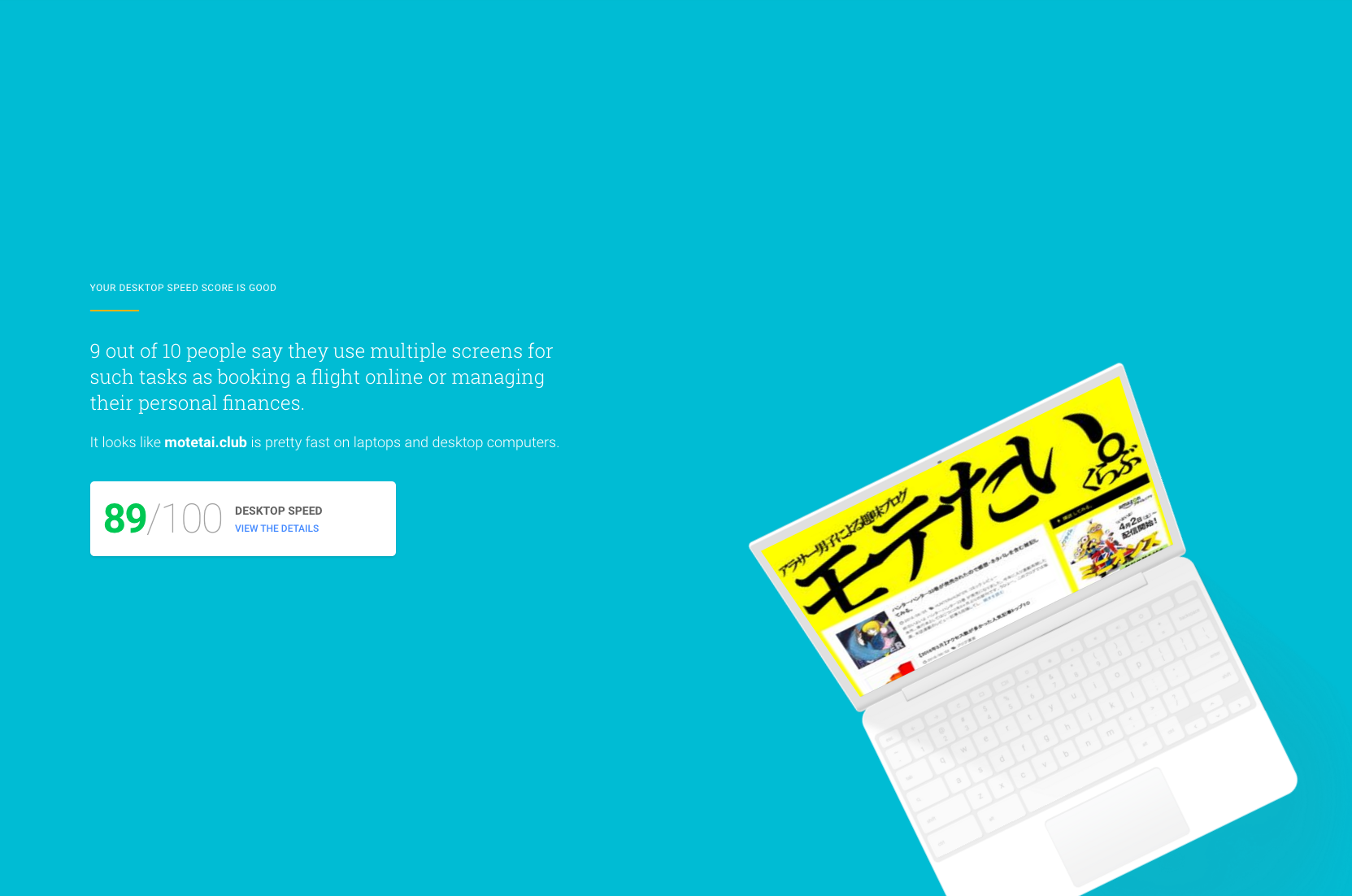
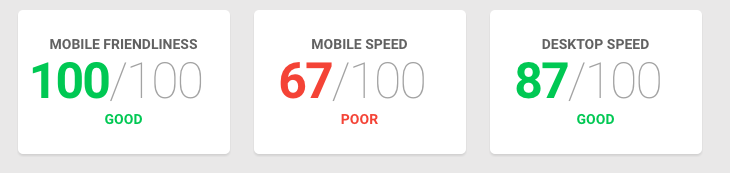
で、テスト結果がコチラ。
「モバイルでの使いやすさ」が99点。
「モバイルでの表示速度」が69点。
「デスクトップPCでの表示速度」が89点。
まずます、でしょうか。。モバイル表示速度は改善しないとイケないですね…。
Googleのテストツールはこれまでにもいろいろありましたが、これはUIがシンプルでわかりやすいです。
他のテストツールはこんなかんじ↓
各項目をチェックしてみる
モバイル表示速度の改善も検討しなくちゃいけなそうなので、それぞれの判定項目をチェックしてみます。
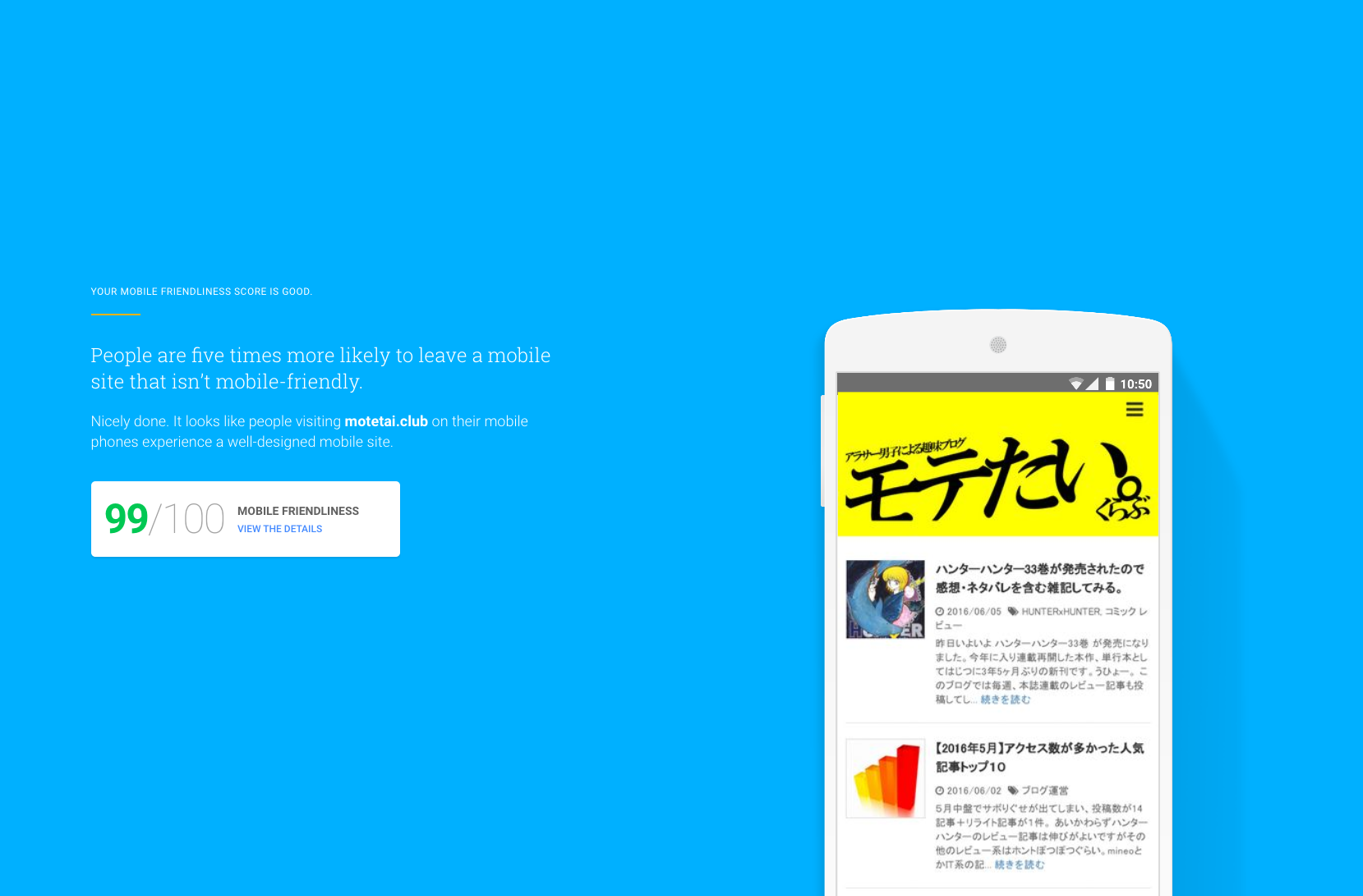
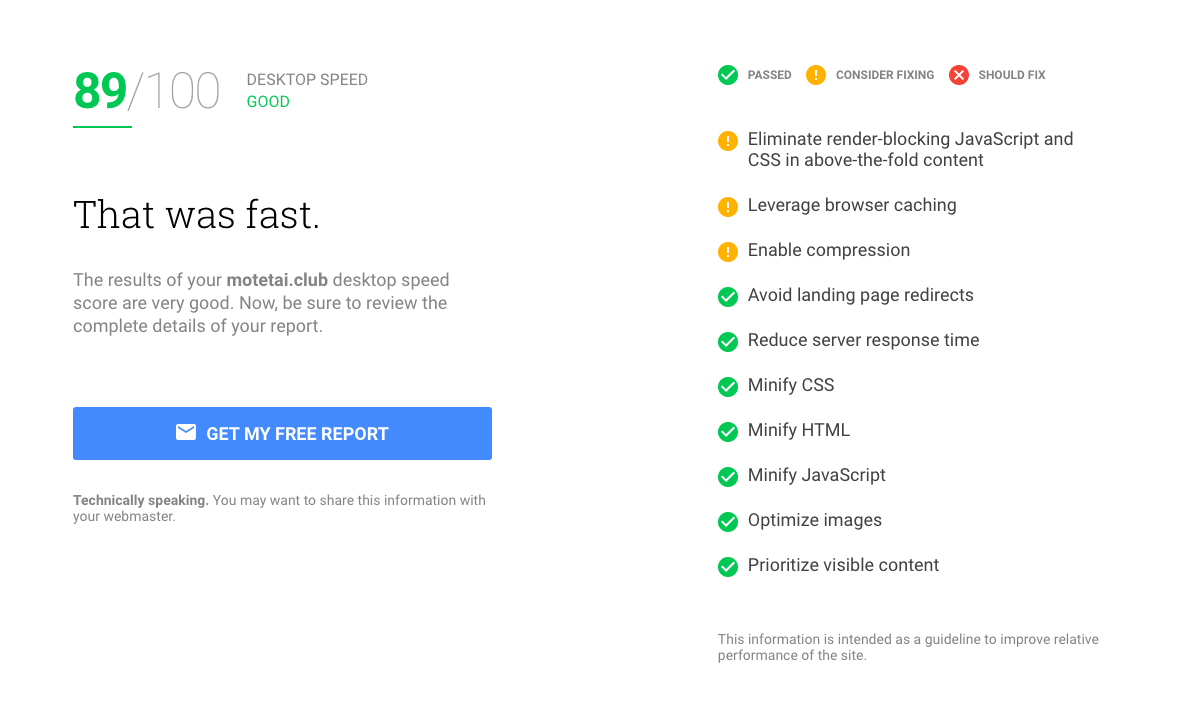
画面を下へスクロールすると各項目のピックアップが表示されます。さらに「VIEW THE DETAILS」をクリックすると判定の詳細項目が表示されます。
モバイルでの使いやすさ(MOBILE FRIENDLINESS)
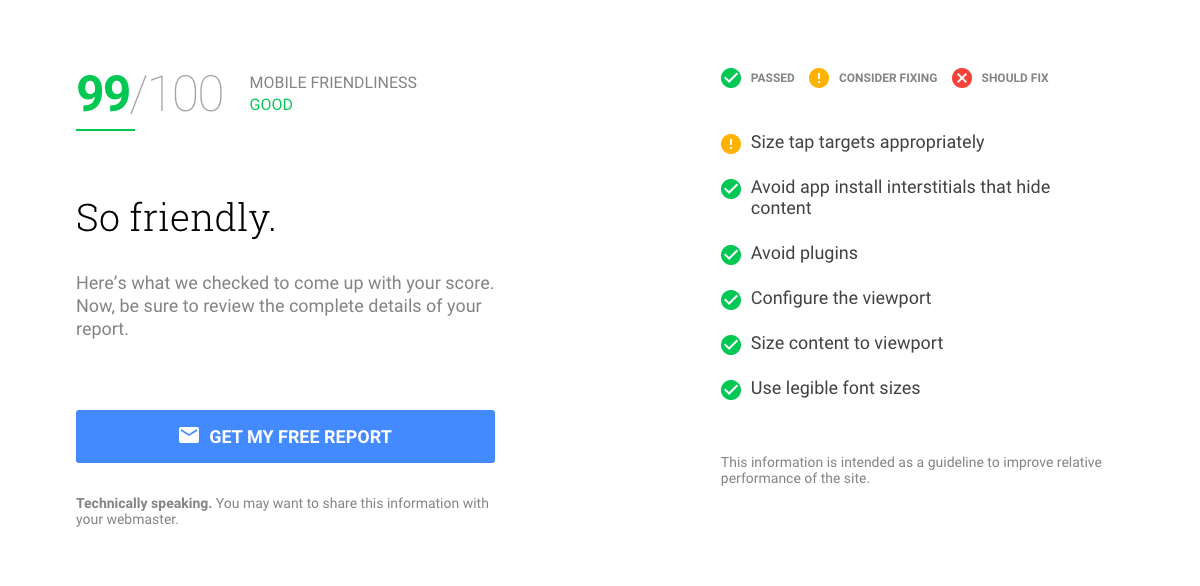
まず99点をマークした「モバイルでの使いやすさ」。
99ならほぼ問題なしでしょうか。まあグーグル基準を満たしている、というだけで実際の使い勝手とは違うでしょう。
ですがが、SEO的にはこの採点が影響しそうですから、数字を無視しちゃダメですね。
減点要因としてはリンク項目などのタップサイズが適切じゃない、とありますね。画像だと「続きを読む」のところでしょうか?
デスクトップPCでの表示速度(DESKTOP SPEED)
「モバイルでの表示速度」は改善点が多そうなので、先に「デスクトップPCでの表示速度」をチェック。
こちらは89点をマーク。
こちらもまあ及第点。
減点要因は、レンダリングの際に邪魔になるjsとcssファイルの存在と、ファイルのキャッシュと圧縮の問題。
コレPageSpeed Insightsなんかでも指摘されていたポイントなんですが、プラグインや外部サイト(SNSなど)のウィジェットを導入していると避けては通れない部分で、こちら側ではイジれない(先方サイト内のファイルを読み込んでいるため)部分なので解消しようがなおんですよね。。
こういうのが蓄積して要改善レベルまで減点されたなら減らすことを考えなければいけないでしょうが、今回はとりあえずスルー。
モバイルでの表示速度(MOBILE SPEED)
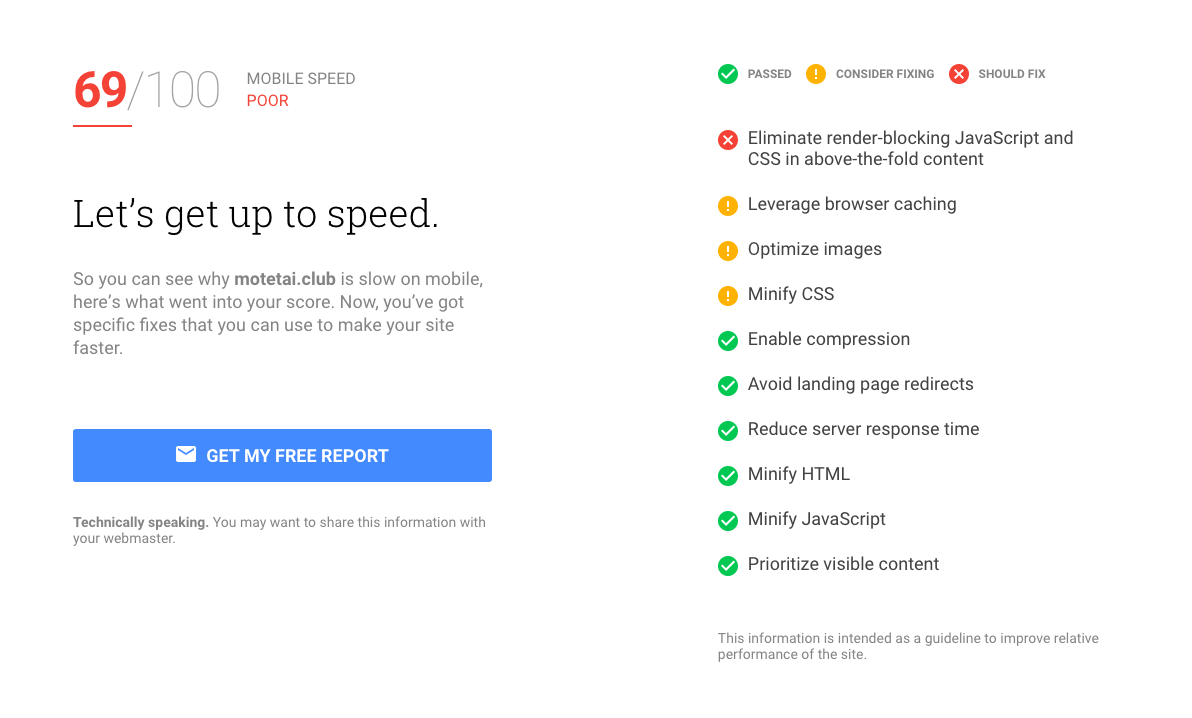
これが問題、69点マークで最低点。
前項と同じくjsとcssファイルが要改善項目として赤×マークで警告されてしまっています。
う〜ん…ここの修正はなかなか…。
!マークの黄色警告も前項と同じくキャッシュについて言及されていますが、ここは前項と同じくスルー。他には画像の最適化とcssファイルの圧縮、これは改善できそうですな。(EWWW Image Optimizerは導入してるんだけど、これだけだと要を得てないのかな?)
あとがき:ツールとしてなんかちょっとモニョる
使ってみて思ったのは「これってPageSpeed Insightsとなにが違うん?」というところ。
採点形式と改善点の列挙はPageSpeed Insightsでもやっていたことだし、モバイルとデスクトップごとの採点も実装されていたはず。
なにか明確に違う項目があるわけじゃないし…もしかしてPageSpeed Insightsが近々廃止されてその代替ツール要因とか?やめてくれ!
いまのところ日本語化もされていないからやっぱりPageSpeed Insightsのほうが使い勝手が良いように思えちゃう。
最後に僕がお手伝いしてたり管理してる別のサイトもこのツールで判定してみました。結果がこれ。
▲まずこれ。このブログと同じく「STINGER7」というテーマを使用。このサイトはほとんどカスタムをしていないほぼデフォ状態のSTINGERでの点数。このブログの点数と近似値。モバイル表示速度が弱いのはSTINGER起因か…?
▲次にコレ。Wordpress標準の「Twenty Fifteen」を使用。多少カスタムしてますがこちらもほぼ近似値。やっぱりモバイル速度が弱い。
▲これはお手伝いで作ったサイトさん。要望を受け入れるがままにコンテンツを加算加算していったので、個人的にはヒジョーに見づらいとおもっているサイトなのだが、以外に点数が良い。動画とか使ってるからクソ重いかとおもったらモバイル速度はこのブログより速いゾ…!?
判定基準がますますナゾ。