このブログで使っているWordpressテーマ・ STINGER の関連記事 を表示させる機能、記事下に並んでるやつです。
これがデフォルトのデザインだと1件1段落のリスト形式になっていてなんかスペースが勿体無い気がしちゃったので、サムネイルをグリッド表示させて記事タイトルをオーバーレイさせてみよう、という備忘録。
ちなみにもとのリスト形式の表示はこんな感じ。
子テーマを準備
まずSTINGER7の子テーマファイルを用意します。
で、子テーマ内に親テーマから「kanren-thumbnai-on.php」というファイルをコピーしてきます。
そのまま子テーマフォルダ内にコピペでOKです。このコピペした「kanren-thumbnai-on.php」をいじります。
phpファイルの中から下記の部分を探します。
<?php if ( $st_query->have_posts() ): ?> <?php while ( $st_query->have_posts() ) : $st_query->the_post(); ?> <dl class="clearfix"> <dt><a href="<?php the_permalink() ?>"> <?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?> <?php the_post_thumbnail( 'thumbnail' ); ?> <?php else: // サムネイルを持っていないときの処理 ?> <img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" /> <?php endif; ?> </a></dt> <dd> <h5><a href="<?php the_permalink(); ?>"> <?php the_title(); ?> </a></h5> <div class="smanone2"> <?php the_excerpt(); //抜粋文 ?> </div> </dd> </dl> <?php endwhile; ?> <?php else: ?> 関連記事はありませんでした <?php endif; ?> <?php wp_reset_postdata(); ?>
ここを下記のように書き換えます。
<div class="random">
<?php if ( $st_query->have_posts() ): ?>
<?php while ( $st_query->have_posts() ) : $st_query->the_post(); ?>
<ul class="clearfix">
<li>
<a href="<?php the_permalink() ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
<span><?php the_title(); ?></span>
</a>
</li>
</ul>
<?php endwhile; ?>
<?php else: ?>
関連記事はありませんでした
<?php endif; ?>
<?php wp_reset_postdata(); ?>
</div>
元はdlで組んでありますが、上記サンプルはulで組んじゃってます。
特に問題はないはずですが、気になる方はdlで組み直して後述のCSS適用も併せてください。
CSSでデザインを調整
つぎにスタイルシートでデザインを調整します。コテーマ内のstyle.cssに下記のコードを加えます。
すでにカスタムを加えている方で、もしクラス名がかぶる場合は別のものに変えて下さい。
/* 関連記事 */
.random{
padding:0px;margin:0px;}
.random ul{
padding:0px;margin:0px;
display: inline-block;
}
.random li{
float:left;
position:relative;
list-style:none;
}
.random li:last-child{
margin-right:0px;
}
.random span{
background:rgba(0,0,0,0.6);
color:#fff;
font-size:12px;
padding:5px;
position:absolute;
left:0;
bottom:0;
line-height:normal;
width:155px;
}
.random li img{
width:165px;
height:auto;
border:0px;
}
@media screen and (max-width:320px){
.random span{
background:rgba(0,0,0,0.6);
color:#fff;
font-size:12px;
padding:5px;
position:absolute;
left:0;
bottom:0;
line-height:normal;
width:135px;
}
.random li img{
width:145px;
height:auto;
border:0px;
}
}
モバイル表示の際に、段組のためサムネイルサイズを変えていますが多少がたついてます。
気になる方は random li img のサムネイルサイズの値を調整してみてください。
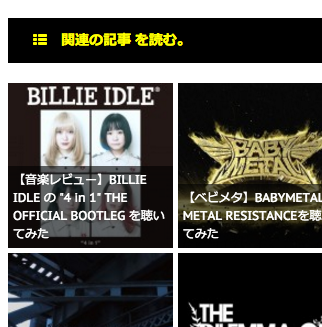
STINGER の関連記事 完成版
完成品がコレ▼
うん、個人的にはいい感じ。
他サイトでこういうの見かけてマネしたかったんだよね。