WordPressブロガーの方は「Jetpack」というプラグインをご存知の方もおられると思います。
いろいろな機能を搭載したマルチプラグインです。SNSシェアの実装や関連記事欄の表示など、ほんとにいろいろな機能が搭載されています。その中に、「 Jetpack短縮URL 」という機能があります。

Jetpack短縮URL を活用する
記事ひとつひとつのURLから「http://wp.me/〜」ではじまる短縮URLを生成してくれます。
とくにTwitterのような文字数制限のあるときにURLの文字数って結構ネックなんですよね。
ぼくはSEO目的から記事のURLスラッグを記事タイトルにしています。
日本語タイトルですので文字コードが変換されると「//motetai.club/%E3%81%AF%E3%81%98%〜」みたいにものすごい長いURLになっちゃいます。
※現状だとTwitterがデフォである程度の文字数以降は「…」で省略してくれるようです
この文字数を節約するためにJetpackの短縮URLを活用してみました。
シェアボタンを表示するphpを編集
Jetpackがインストール、短縮URL機能が有効化されている前提でお話します。
各々SNSシェアのプラグインや専用のphpを作ったりしてシェアボタンを実装していることと思います。
僕の場合、専用のsns.phpをつくって子テーマ内に設置しています。
その中でボタンにツイッターへのリンクを貼ってあり、ここをいじります。
(プラグインでボタンを実装している場合はプラグイン内のリンク記載のあるphpをいじる必要がありますので自己責任で!)
たとえばこんなリンクです。
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode; ?>&text=<?php echo $title_encode; ?>&via=motetaiclub&related=motetaiclub&tw_p=tweetbutton" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
この「」という部分が記事のURLを挿入しています。
これをJetpackが生成した記事URLに差し替えます。
前項のタグを「<?php echo wp_get_shortlink($post_id); ?>」に差し替えます。
<a href="http://twitter.com/intent/tweet?url=<?php echo wp_get_shortlink($post_id); ?>&text=<?php echo $title_encode; ?>&via=motetaiclub&related=motetaiclub&tw_p=tweetbutton" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
これだけです。
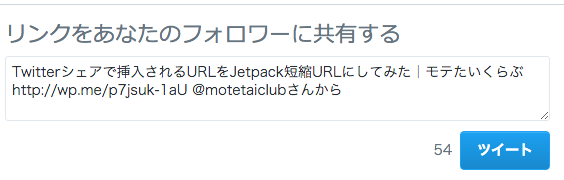
確認のためツイートボタンを押してみると…
ちゃんとURLが短縮URLに置き換えされてますね!ちなみにTwitter公式で確認するかぎり、この短縮URLでもTwitterカード表示は生きているようです。
ご参考までに。
このプラグイン機能は2016年12月現在、当ブログでは使用していません。