ブログやサイトを運営している方は、「 AMP 」をご存知ですか?公開されてからしばらくたちますが、今げんざい導入率はどれくらいなのだろう?
AMPはGoogleも推奨する、というかGoogleが提供する新しい規格のプロジェクト。
正式にはAccelerated Mobile Pages (アクセラレイティッド・モバイル・ページ)といい、モバイル端末でのウェブページの表示を高速化するためのプロジェクトです。

Googleのキャッシュを利用した規格らしく、規定の仕様どうりにつくれば一瞬でページが表示される爆速ページになるとのこと。
ただ、導入にはきちんと仕様を理解するひつようがあり、アナリティクスでのアクセス解析やアドセンスでの広告表示なども、指定の方法で記載する必要があります。
Wordpressでサイトを作っている人ならプラグインを導入することでカンタンに導入できるので、今回は導入までの手順を覚書きにしてみました。
WordPress に AMP を導入する
プラグインでカンタン導入
WordPressのメニュー「プラグイン」から「新規追加」を選択。
「AMP」で検索すればイチバンに出てきます。
特別な設定項目はありません、インストールして有効化するだけで導入は完了です。
表示を確認してみる
URLの最後に「/amp/」を追加してみるとAMPページが表示されます。
こういう感じの簡素なページが表示されれば、導入成功です。
表示されたページを見てみればわかると思いますが、非情にシンプルなページになっています。
余計な装飾要素が排除されており、場合によっては意図しないデザインに変更されてしまっているかもしれません。
高速表示させることが目的なので、そこは仕方ないかもしれませんね。
排除される要素
WordPress4.4から導入されたEmbed機能(他サイト・ワードプレス記事のURLを貼り付けると↓のような埋め込み表示がでる)のような要素にはまだ対応していないようです。
※Embed機能についてはこちらの記事を参照してみてください
単純な画像やYoutubeの埋め込み動画などは問題なく表示されます。その他の非対応要素は下記のように表示されません。
また、ワードプレス利用者に絵文字を利用する方がいる変わりませんが、絵文字を記事内に入力するとフルサイズ縮尺で表示される場合があるため、絵文字を使って記事を書かれている方は注意が必要です。
アナリティクス、アドセンスを実装する
記事内の要素も対応していない部分が多いAMPですが、アナリティクスやアドセンスも元のページのコードをそのまま載せているだけでは機能しません。
それぞれAMPページで動作するコードを記載する必要があります。
該当のfunction.phpやヘッダー部に直接コードを打ってもよいのですが、こちらもプラグインでカンタン導入できます。
プラグインで導入する
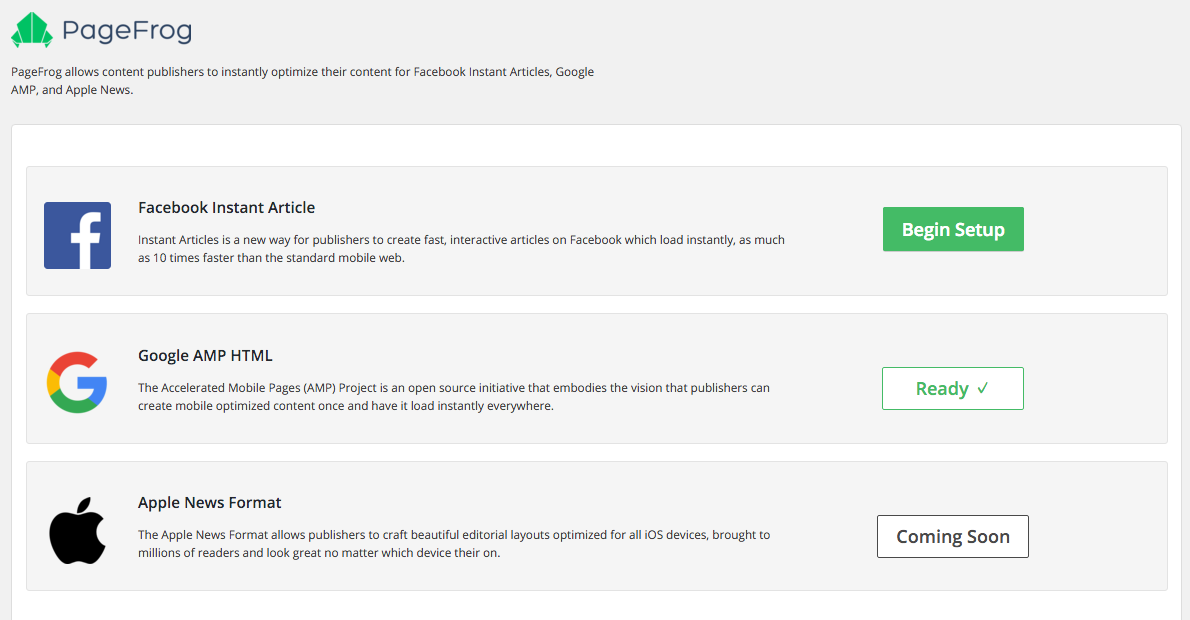
「Facebook Instant Articles & GoogleAMP Pages by PageFrog」というプラグインを追加しましょう。(名称が長いので以降、PageFrogと記述します)「AMP」で検索すれば2番目くらいに出てきます。
AMPが既に導入されていれば「GoogleAMP HTML」の項目が「Ready」と表示されます。
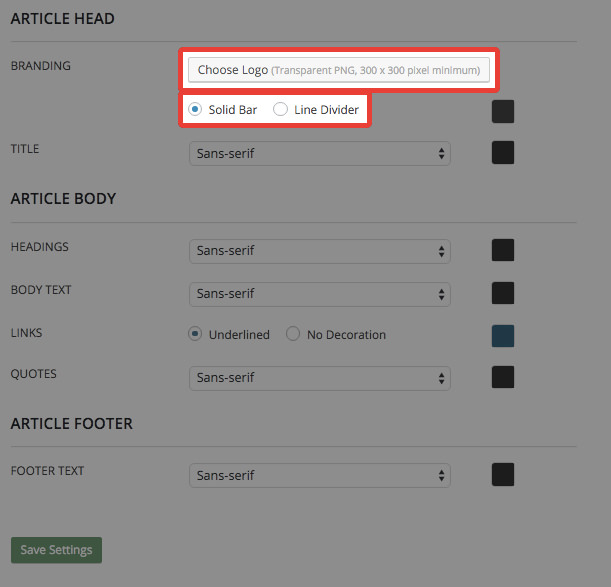
画面左のメニューに「Mobile Formats」が追加されているのでその中から「Styling」を選びましょう
設定画面のChoose Logoでサイトのロゴ画像を設定しておきましょう。
AMPでは「logo」という項目が必須プロパティに指定されているので、ここの設定が抜けているとあとでエラー通知がきます。
(これについては後半に詳しく記述します)
既に他のプラグインやテーマの項目設定などでサイトロゴを指定していればPageFrogで指定しなくても大丈夫な場合もあります。
メディアライブラリー内から画像を選択するか、新たに画像をアップロードします。
該当の画像を選択したら「投稿に挿入」をおしましょう。
他にフォント、文字色、リンクの装飾、ページ上部の帯タイプ等を指定できます。
とくにこだわりがなければ、そのままでよいでしょう。
アナリティクスを設定
次にAMP用のアナリティクスを指定します。
左メニュー「Analytics」から「GOOGLE ANALYTICS」を選択します。
他のアクセス解析にも対応しているようですが、今回は試していません。
ポップアップが表示されるので、まず自身のGoogleアカウントの連携を許可します。
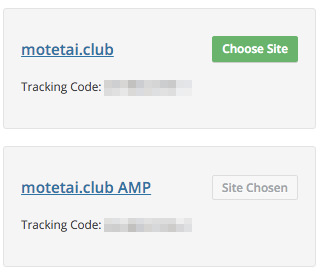
次に、AMPページに貼り付けるトラッキングコードを指定します。
1つのGoogleアカウントで複数のサイト、トラッキングコードを管理している場合は、その中から選択できるようになっています。
AMPページを別に分けてデータを取る場合は、AMPページ専用のトラッキングコードを作成してもいいでしょう。
トラッキングコードを選択したら「Enable Integration」をクリックして完了です。
逆の手順で、先に「Enable Integration」をクリックしても有効にはならないので、必ずトラッキングコードを先に選択しましょう。
アドセンスを設定
次にアドセンス広告をAMPページに設定します。
通常アドセンスは1ページ内に3つまで貼り付け可能ですが、この方法だと表示できる広告は1ページに1つのみです。
自分でAMPコードをカスタムできる人は3つ貼るようにコードを編集しても良いかもしれませんが、AMPページ自体が非情にシンプルなため3つも広告が入っているとちょっとしつこいので、ユーザビリティに直接影響しそうな感じもあります…。
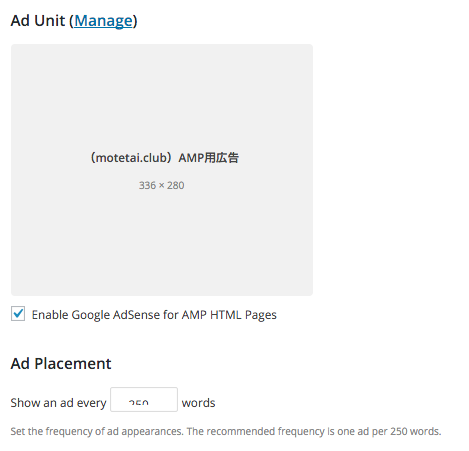
左メニューの「Ads」からAMPの項目までスクロールします。
こちらもアナリティクス同様、Googleアカウントを連携し、指定の広告コードを選択します。
AMPページ用の広告枠をつくっておくとデータを取るのに便利です。
ボクはレスポンシブ広告枠で作成しましたが、広告コード選択後に表示される「Enable Google AdSense forAMP HTML Pages」をチェックすれば自動で最適化される(?)ようなので、チェックします。
最後に「Save All Settings」で設定を保存し完了です。
既に公開済みの記事の設定
左メニュー「Settings」から既に公開済みの記事とこれから投稿する記事の設定が可能です。
「Setting for published posts」で公開済みの記事にAMPページを適用するか。
「Default setting for new posts」で今後記事を投稿する際に自動でAMPページを作成するかを設定できます。
とくにこだわりがなければ、どちらも設定しておくとベストでしょう。