エラー修正のメールが届いたら
導入してからしばらくして「AMPページのエラーを修正してください」というメール通知が届きました。
プラグインの導入でカンタンに始めることが出来ますが、先述したように必須のプロパティがかけているときちんと機能しません。
GoogleはAMPページがきちんと用意されているサイトはSEOにもプラスの効果があるとコメントしているようですからエラーは極力修正していきたいところ。
サイトやブログをSearch Consoleに登録していれば、AMPのエラーをメールで通知してくれます。
さっそく、エラーの詳細を確認してみましょう。
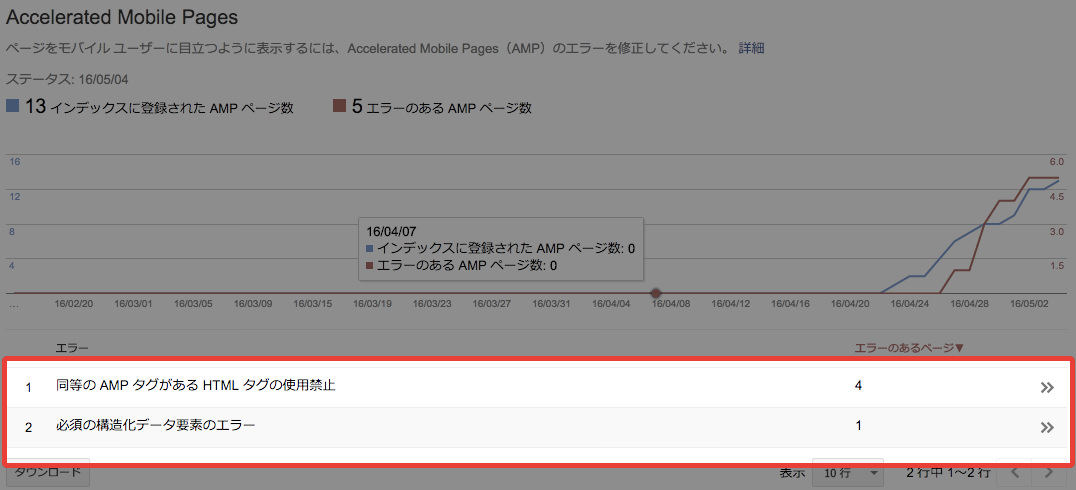
Search Consoleのページに飛ぶとエラーの詳細を表示してくれます。
今回ボクの場合は計5件のエラーがあるようでした。
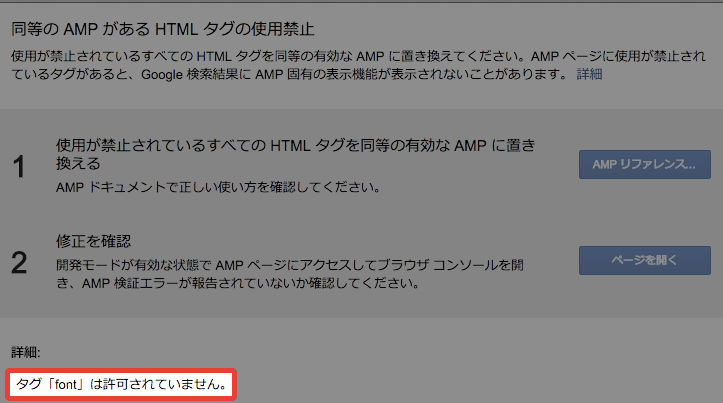
まず「1 同等のAMPタグがある HTMLタグの使用禁止」というエラー。
要は、記事内で<font>タグを使うな、ということらしいです。
HTML5から<font>が廃止になったのでそれに準じているのでしょうか。いまだにちょっとした修正にはクセでfontタグを使ってしまうのですが、これがダメってことですね。
記事内の<font>タグを削除し、文字装飾が必要なら<span>などでcss指定しなおします。
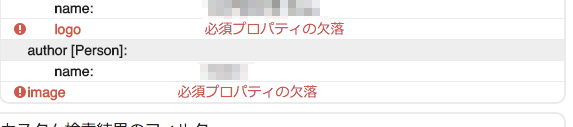
次に「2 必須の構造化データのエラー」これが先述したエラーです。
(すごく簡単にいえば)AMPは記事内の要素(プロパティ)をJSONというデータ形式に書き出してそれらを読み込んでいるようです。
このデータ群には構成上、必須の項目があり、それが足りていないっていうエラーです。
今回のボクの場合、「logo」プロパティと「image」プロパティがないゾ!とのこと。
先述しましたが、「logo」プロパティはサイトロゴを設定していればそれが参照されます。
が、なんらかの理由でそれが参照されていない&そもそも設定していない場合にこのエラーがでます。
logo プロパティエラー:ロゴ画像を設定する
https://twitter.com/OHexuan/status/702455568582070272
WordPress標準のカスタマイザーなどからロゴ画像を指定できるようですが、テーマによってはデザインに影響する場合があるので、今回はカスタマイザーからの設定は辞めておきました。
※ちなみにボクはSTINGER7というWordpressテーマを使用していますが、このテーマの「STINGER管理」という項目から設定できる「アイコン」や「ファビコン」の設定とは別物です。
そこで前項で紹介したPageFrogを利用します。
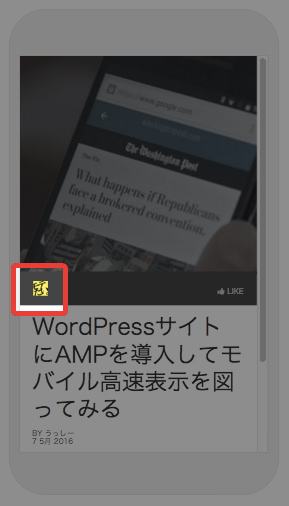
ここでロゴ画像を指定することでこのエラーは解消されます。きちんとロゴ画像が設定されているとPageFrogのプレビュー画像でロゴ画像が表示されていればきちんと設定できています。
image プロパティエラー:適切なアイキャッチ画像を設定する
次にimageプロパティのエラーです。
このプロパティは記事にアイキャッチ画像があり、かつその画像が696ピクセル以上なら自動的に設定されるプロパティのようです。
ボクは記事にはほぼ毎回アイキャッチ画像を指定しています。
使用しているテーマSTINGER7では記事一覧に表示されるサムネイル画像にアイキャッチが利用されるのですが、696ピクセル以上などの大きい画像をアイキャッチに指定すると、その大きい画像から自動でサムネイルがトリミング作成されてしまうことが個人的に好ましくありません。
そのため毎回、四方200ピクセルぐらいの正方形のアイキャッチ画像を作るというちょっと面倒いことをしているのですが、これがアダになりました。
アイキャッチのサイズが小さいとみなされてエラーが出ているようです。
(じゃあ、そもそもアイキャッチなしの記事は全部エラーになるのでしょうか…?謎。)
プラグインの「プラグイン編集」からAMPを指定。
「amp/includes/class-amp-post-template.php」というファイルを編集します。
$image_metadata = $this->get_post_image_metadata();
if ( $image_metadata ) {
$metadata['image'] = $image_metadata;
}
上記のコードの下に下記のコードを挿入します。
if ( !$metadata['image'] ) { //アイキャッチエラー対策のため追加
$metadata['image'] = array(
'@type' => 'ImageObject',
'url' => '◯◯◯(指定の画像のURL)',
'width' => 指定の横幅(696以上),
'height' => 指定の縦幅,
);
}
これで要件を満たすアイキャッチ画像がない場合、指定の画像を参照するようになります。
ただ、プラグインファイルを直接編集しているので、AMPプラグインのアップデートがあった場合、更新すると元の状態に上書きされてしまいますのでご注意下さい。
あとがき
ちょっとややこしい部分もありますが導入はカンタンです。
デザイン性を損なう点、カスタム性が乏しいことはまあ仕様上しかたがないのかなあ…。
プラグインを使わずに自力で導入する方法もあるみたいで、こちらは少しデザイン性に幅をもたせられそうなので近いうちにチャレンジしてみようと思います。
[myphp1 file=”series_amp”]