ホームページやブログを作る際に「アイコンフォント」を使ったことあるでしょうか?
文字だけでなく単純なイラストやマークをフォント(文字)データのひとつとして扱うことができる機能です。
なかでも「Font Awesome」をつかったアイコンフォントの利用は有名ですが、Font Awesomeにアニメーションをつけて動くアイコンフォントを実装できる「 Font Awesome Animation 」を使ってみたので紹介してみようと思います →
1. 「Font Awesome」を導入する
Font Awesomeってなんじゃ?って人のために説明すると、アイコンをフォントとして使用できるように出力するためのCSSフレームワークです。
なんかちょっと難しそうですが、すでに仕組みを組み立てたモノが公開されているので、それを設置するだけでカンタンに使用できるようになっています。
まずはFont Awesomeにアクセスしてファイルをダウンロードします。
ダウンロードしたファイルを解凍しましょう。
中にいくつかファイルが入っていますが使用するのは「css」と「fonts」というフォルダです。
これらをサーバーにアップします。
使用したいページの<head>などで下記コードを追加し「css」のスタイルシートを読み込みます。
※cssファイルへのパスは実際にサーバーに設置した階層を指定して下さい
<link rel='stylesheet' href='/css/font-awesome.min.css' type='text/css' media='all' />
サーバーによってはCORS(Cross-Origin Resource Sharing)、ようは異なるサーバー間でのやりとりを拒否していることにより表示されないことがあるようです。
その場合は、CDNを参照して代用します。上記コードの代わりに下記を追加して下さい。
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.1/css/font-awesome.min.css' type='text/css' media='all' />
あとは実際に使用したい位置に下記コードを追加すれば設置完了です。カンタンでしょ?
<i class="fa アイコン名"></i>
アイコン名のところに指定のクラス名を入力すればアイコンフォントが使えます。
クラス名はこちらを参照して入れ替えてみてください。
2. Font Awesome Animation を導入する。
つぎに Font Awesome に動きをつけるためのフレームワーク「Font Awesome Animation」を導入します。
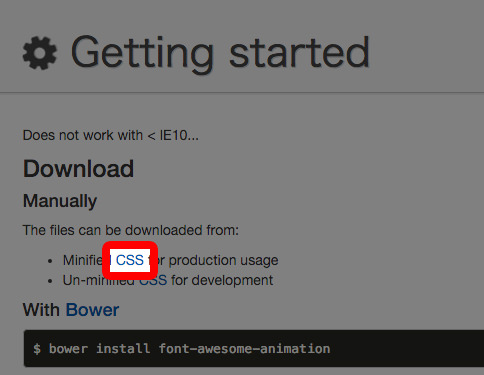
こちらでダウンロードしますが、ダウンロードボタンがありません。
画像にある「CSS」という文字に該当ファイルへのリンクが貼ってありますので右クリックで「名前を付けてリンク先を保存」しましょう。
これをサーバーにアップします。とくに理由がなければ先ほどアップしたcssフォルダにまとめてしまいましょう。
前項とおなじくスタイルシートを読み込みます。
<link rel='stylesheet' href='/css/font-awesome-animation.min.css' type='text/css' media='all' />
CDNを参照する場合はコチラ。
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.0.8/font-awesome-animation.min.css' type='text/css' media='all' />